Création de site web
Zoning, Wireframe, Prototype, Mock-up… Késako ?
Noyés dans un océan de mots toujours plus savants les uns que les autres, il n’est pas toujours évident de comprendre ce qui sort de la bouche de nos webdesigners. En effet, les termes du web restent un grand mystère pour beaucoup d’entre nous. Et si on essayait d’y voir un peu plus clair ?
Les étapes de création
Si l’on pouvait découper la création d’un site web en deux phases, on distinguerait alors :
- la conception (ou la réflexion)
- la création (ou l’habillage)
Dans chacune d’elles, chaque étape correspond à l’avancement des maquettes du site qui s’enchaînent de la manière suivante : Zoning > Wireframe > Prototype > Moodboard > Style tiles > Mock-up.
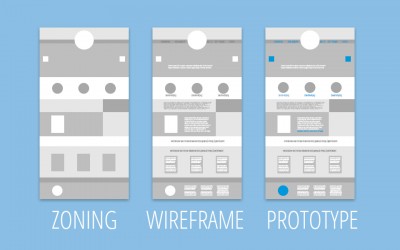
Le zoning
Comme son nom le suggère, le zoning sert à définir et à identifier les différentes zones d’un site web. Il est utile pour la hiérarchisation des éléments (titres, textes, etc.) afin d’établir les premiers niveaux de lecture. Il renseigne aussi les acteurs du projet sur les proportions et l’importance donnée à chaque élément. Le zoning est une étape indispensable qui définit l’organisation générale des pages. Il sert également de support de discussion avec le client. On peut réaliser un zoning sous forme de schéma manuscrit, ou à l’aide d’outils numériques.
Le wireframe
Le wireframe vient se positionner en complément du zoning en le précisant. En effet, on détaille les titres et le contenu présent dans chaque bloc de la page. Aucun habillage n’est fait sur cette étape purement fonctionnelle, qui permet de proposer une expérience utilisateur adaptée aux objectifs. Comme pour le mock-up, le wireframe peut être réalisé à la main ou via un logiciel.
Le prototype
C’est la suite logique du zoning et du wireframe. Le prototype rend interactives et fonctionnelles les différentes pages. Il détermine également les technologies qui seront utilisées pour la mise en production du site internet et peut être unique ou évolutif. Pour le créer, on passe par des logiciels de prototypage.
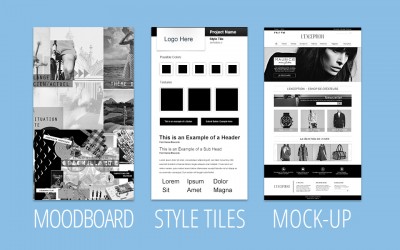
Le Moodboard et la Style Tile
La moodboard, aussi appelée “planche d’inspiration”, peut être comparée à un tableau sur lequel on épingle toutes les idées en lien avec le style et l’esthétique du projet. Les webdesigners et les directeurs artistiques l’utilisent pour développer leurs concepts et communiquer avec les autres membres de l’équipe.
La style tile ou “planche tendance”, permet de se positionner sur un style graphique et vient en prémice de la charte graphique.
Attention, ces planches tendances ne remplacent pas les maquettes : elles assurent simplement la cohérence et la hiérarchie des éléments mis en scènes.
Le Mock-up
Le mock-up, ou maquette graphique, est la version la plus détaillée et la plus fidèle au produit livré. Elle permet de valider l’apparence graphique des différentes pages du site et de mettre d’accord les acteurs du projet avant de passer à sa production.
On appelle aussi “mock-up” les mises en situation du produit, qui permettent aux prestataires et aux commanditaires de voir le site dans une situation “type”.
Il est important de passer par différentes étapes de création. On peut en fusionner la plupart, mais l’erreur redondante est de se jeter directement sur le design et l’esthétique : le tout, au détriment de l’ergonomie.
Les webdesigners se doivent de garder en tête qu’une maquette très esthétique mais pauvre en termes d’ergonomie, devra être reprise et retravaillée. Elle engendrera donc une perte de temps… et d’argent. Plus le projet est grand, plus les différentes étapes sont importantes et facilitent la conception.
N.B. : Attention, on confond souvent le prototype et le mock-up : le prototype reste une maquette filaire, sans habillage graphique. Le mock-up est la version la plus évoluée du travail du webdesigner.
Sources : Romy.Tetue, Ergognome, Clever Age, Le Train de 13h37