Création de site web
Doubler la vitesse de son site WordPress afin de mieux convertir
Som-mer de ce webinar :
1 – Les bonnes raisons d’aller chercher de la performance ?
2 – Les outils pour auditer son site
3 – Les principes de base et erreurs à ne pas faire
4 – Les outils pour optimiser techniquement son site WordPress
5 – La TODO à faire dans la semaine pour accélérer tout ça : 1h de temps maximum
6 – Les liens complémentaires
Les bonnes raisons d’aller chercher de la performance ?
Le temps de chargement de votre site

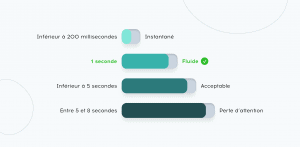
Quand on produit un site dit “normal” on cherche plutôt à aller se positionner sur un temps de chargement d’1 seconde.
Améliorer le temps de chargement de votre site est bénéfique pour votre utilisateur. L’expérience client est plus intéressante car il a l’information directement.
Les sites e-commerce eux, observent un bien meilleur taux d’acte de passage à l’achat.
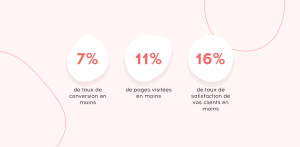
Un bon temps de chargement peut vous éviter :

En résumé : que du positif sur tout le processus de conversion !
Exemple de temps de chargement rapide : https://www.regilait.com/
Le temps de chargement est aussi bénéfique pour notre ami Google

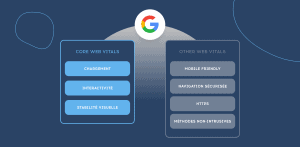
Ces critères remplis par votre site vous permettront d’avoir un meilleur crawling ainsi qu’un meilleur positionnement en séduisant l’algorithme exigeant de Google.
Le crawling correspond au passage en revue de vos pages par Google et ses robots informatiques intelligents. Ces robots viennent analyser des éléments comme votre contenu on-site ou la performance de votre site.
Les critères d’analyse de ces robots changent et sont complétés régulièrement. C’est pourquoi il ne faut pas se laisser devancer et s’informer pour mettre à jour et optimiser son site le plus souvent possible.
Les outils pour auditer son site
Pagespeed insights, par Google Developers
Outil le plus célèbre en termes d’analyse de performance. Une panoplie d’autres outils existe, spécialisée sur d’autres critères, mais celui-ci est le plus utilisé.
Ce logiciel d’analyse est très exigeant sur les critères de notation, c’est pourquoi on l’appelle la bête noire des développeurs.
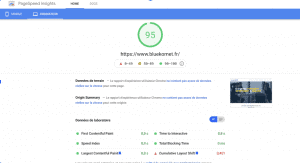
Exemple d’un site performant et bien noté sur Pagespeed insight :

La note varie toujours entre le résultat mobile et desktop, la note mobile sera toujours inférieure, hormis pour les sites mobile first. Les sites responsive sont pensés pour s’adapter naturellement (lors de la phase de développement) à plusieurs formats.
Les données du laboratoire :
Le first contentful paint est un des éléments les plus importants, car il indique le temps d’apparition d’un premier contenu.
Le second élément auquel il faut être attentif est le “Time to interactive” qui correspond au temps d’attente avant de pouvoir faire la première interaction avec un élément.
Le 3ème élément est bien entendu le “Largest contentful paint” qui permet de déterminer le temps de chargement total de tous les éléments de votre site.
Les opportunités et le diagnostic :
Pagespeed vous dressera une liste non exhaustive d’opportunités pour améliorer vos résultats mais aussi un diagnostic complet qui pointe les problèmes des pages de votre site.
Il faut se mettre en tête que cela peut être difficile d’obtenir une note parfaite, pleins d’éléments entreront en compte dans votre notation, comme par exemple le fait que vous utilisez un CMS ou non, un page builder ou un thème sur mesure.

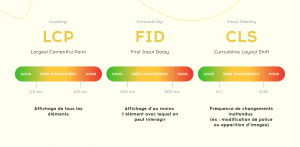
Ce schéma reprend les performances à atteindre sur les trois critères principaux de vitesse pour être bien noté par Google.
Website carbon calculator
Cet outil permet d’estimer l’empreinte carbone de votre site.
Point de vigilance : un site ne peut pas être écolo’ !
Les principes de base et erreurs à ne pas faire
Évitez les thèmes le plus possible (Divi, Avada, Elementor..)
Il y a beaucoup d’éléments disponibles, donc beaucoup de ressources chargées inutilement sur les pages. Ces builders tendent à s’améliorer mais resteront toujours plus “lourds” techniquement qu’un thème customisable.
Préférez un thème sur mesure (comme le Pilo’press ) plutôt qu’un builder
- Il est consistant, car il permet de créer un Design system*. Ce qui permet de diriger et uniformiser le contenu d’un site de A à Z.
* Un Design System s’apparente à une bibliothèque de composants, visuels et principes au code réutilisable. Ce kit évolutif offre un référentiel UX et UI pour les designers et les développeurs de produits et services digitaux.
- Il est simple d’utilisation, car il fonctionne avec un système de sections (comme Gutenberg sur WordPress). Moins d’options, moins de temps perdu à chercher la bonne section. Ces sections prédéfinies éviteront lors du développement, une surcharge d’utilisation de plugin ou autres extensions qui peuvent venir alourdir le temps de chargement.
- Il fait office de Framework*, qui oriente la façon de développer
*Un framework (ou infrastructure logicielle en français ) désigne en programmation informatique un ensemble d’outils et de composants logiciels à la base d’un logiciel ou d’une application.
- Pour l’utilisateur final, il s’apparente à un page builder, car il observe le même fonctionnement.
- Open source et gratuit
Le Pilo’press est une démonstration concrète que l’on peut faire du WordPress sur mesure.
Grâce à l’utilisation du plugin ACF (advanced custom fields), le Pilo’press donne la possibilité à l’administrateur de gérer son site tout en ayant un rendu final optimisé au niveau du code.
En résumé, cette méthode de conception permet d’avoir tous les avantages d’une page builder classique sans avoir les inconvénients du poids des ressources.
Évitez les plugins à problème
Il faut faire attention aux extensions que l’on installe sur son site et à ne pas en avoir trop.
Les plugins sont souvent soumis à des tests, avis et commentaires : il est important de s’y référer pour se construire la bonne équipe de plugins pour son site. Évitez ceux qui n’ont pas été mis à jour depuis un bon moment, ils sont probablement obsolètes.
- Éviter les plugins avec moins de 3 étoiles en notation
- Éviter les plugins dont la mise à jour n’a pas été faite depuis plus d’un an
- Visual composer n’est pas votre ami
- Faites un tri dans vos plugin déjà existants
Prenez le bon hébergement et boostez-le !
L’un des premiers critères de notation de Pagespeed insights (et autres outils d’analyse) va être le temps de réponse du serveur.
De ce fait, évitez les offres d’hébergement mutualisées d’entrée de gamme comme OVH à 2€/mois.
Le prix d’un bon serveur se situera entre 30 et 100€ / mois.
Les outils pour optimiser techniquement son site WordPress
Les plugins wordpress
WP Rocket permet d’améliorer le cache au niveau du site avec plusieurs options disponibles. Il permet entre autres de faire de la compression du CSS et du JavaScript.
Conseil : Activez les options, testez pour voir si le site reste stable et revenez en arrière si besoin.

Imagify
Le plugin qui permet d’optimiser la taille de vos images (retaille et alège le fichier), de la même édition que WP Rocket. Ce plugin est gratuit pour 200 images par mois.
Conseil : Optimisez vos fichiers images pour une taille de maximum 2560 pixels et 200 ko en terme de poids. Renommez le fichier avec les bons mot-clés, pour optimiser votre référencement. Vous pouvez aussi faire le choix de conserver la qualité de vos images mais de ralentir votre temps de chargement.

Le cloud et les optimisations serveur
Google cloud et AWS 3
Ces deux outils permettent essentiellement d’héberger le dossier “wp-upload” (les images, documents ou autres fichiers médias de votre site WordPress) sur un cloud externe au site, ce qui va de ce fait, améliorer la vitesse de votre serveur.


Cloudflare
Cette structure de cloud permet d’héberger vos contenus statiques et dynamiques sur un réseau mondial, et donc de réduire le temps de chargement de votre site si il est lancé à l’étranger. C’est un CDN (Content diffusion network).
Les API externes
Attention à ne pas synchroniser trop d’API, car ça peut surcharger le site.
Exemple : Hotjar est ce qu’on appelle une “heatmap”, qui permet de voir le comportement de l’utilisateur sur votre site. Ce genre d’outils qui surveillent les comportements de votre site/vos utilisateurs en permanence sont à proscrire car le système utilise des scripts pour calculer une donnée ou une information, ce qui est une tâche assez lourde à exécuter pour votre site. De même pour Google Analytics.
Si vous intégrez un outil à votre site, vous prenez le risque de le voir ralentir au chargement. Il faut trouver la bonne balance et optimiser en fonction de ses besoins.
Les adaptations graphiques

Le moins de sections possible auront un impact conséquent sur la vitesse de chargement. Cela vous permettra aussi de réduire vos coûts de conception et vos coûts de développement.
Les animations 2D et CSS alourdissent peu et restent raisonnables en termes de chargement. Les animations un peu plus poussées en 3D ou JS par exemple, vont nécessiter une librairie supplémentaire.
Les vidéos dans les hero sections (la première section d’un site) sont déconseillées pour le temps de chargement mais également au niveau de l’accessibilité : une personne qui va naviguer au clavier peut être gênée par le bruit de la vidéo.
Idéalement, si vous voulez intégrer une vidéo sur votre site : coupez le son et soyez efficaces dans le montage pour que la vidéo ne soit pas trop lourde.
Conseil : Privilégiez tout de même des visuels statiques et légers car la vidéo prend beaucoup de bande passante
Pour l’habillage, dès que vous en avez la possibilité, privilégiez les illustrations ou du texte aux images. Le but étant d’avoir une empreinte carbone la plus faible possible.
De nouveaux formats d’images pris en charge par Imagify comme le « .webp », sont à préférer au JPEG et au PNG et le format SVG est préconisé pour les illustrations plutôt que le PNG.
Globalement, ces recommandations s’appliquent si vous n’avez pas de solution de serveur assez performante pour gérer de grosses ressources.
La TODO récap’ à faire dans la semaine pour accélérer tout ça : 1h de temps maximum
- Évitez les builders : si vous avez la possibilité financière de faire appel à une agence ou un freelance pour construire un site personnalisé et ainsi évitez les builders (parfois trop lourds), permettez-le vous.
- Changez d’hébergement pour o2switch ou un serveur dédié : prenez une solution d’hébergement à la hauteur de votre site et de vos attentes
- Installez WP Rocket et Imagify : Essayez d’activer le plus d’options possibles (15 minutes)
- Faire le nettoyage dans les plugins installés : il se peut que vous avez installé un plugin un jour en pensant qu’il vous serait utile par la suite sauf que vous ne l’avez jamais activé. Il est temps de faire un nettoyage parmis ce cimetière des plugins WP non mis à jour ou activés.
- Mettre un CDN : un peu plus technique, n’hésitez pas à vous documenter ou à vous faire aider pour cette étape-ci.
