Notre expertise WordPress
Découvrez comment Pilot’in est devenu un expert WordPress incontournable : plus de 10 années d’investissement en R&D Open Source, une participation active à la communauté WordPress, et une maîtrise des technologies océaniques du web.
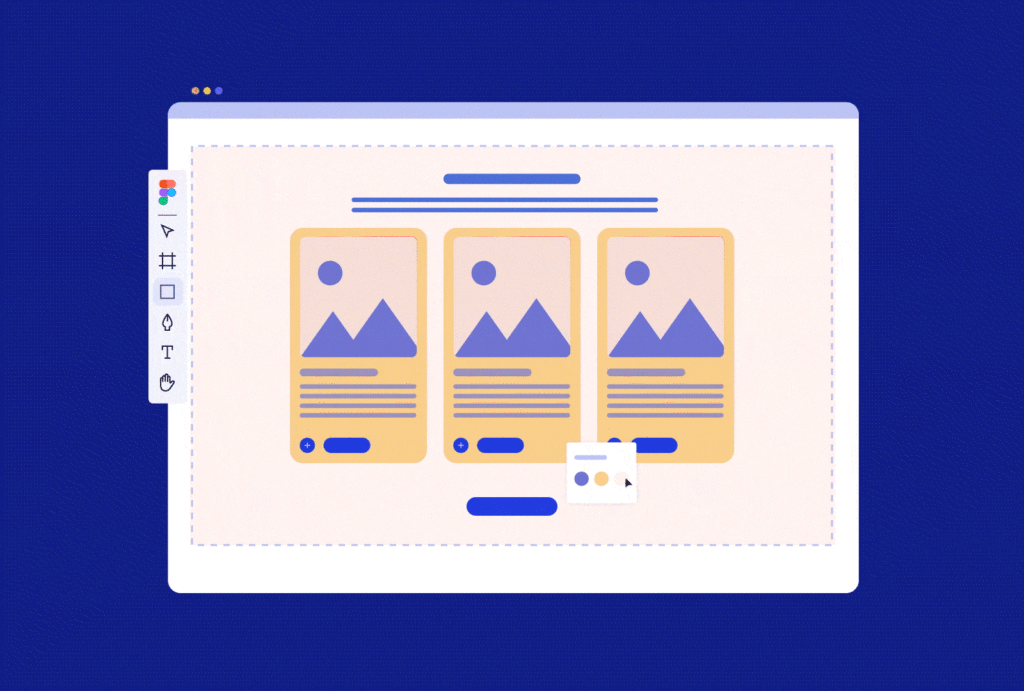
WordPress et Gutenberg : notre solution pour des sites sur-mesure et performants !
Pilo’Blocks est notre technologie interne de WordPress. Basé sur Gutenberg, il vous permet de créer des mises en page, entre autres, et d’utiliser plus facilement votre site divisé en “blocs” comme un constructeur de pages.

Les solutions WordPress
de nos développeurs !

Ce plugin changera la position de votre barre d’outils d’administration en bas.

Ce plugin vous donne la possibilité de supprimer plusieurs éléments de menu à la fois.

Ce plugin vous donne la possibilité d’activer/désactiver n’importe quel plugin depuis la barre d’administration de WordPress.

Téléchargez plusieurs médias/fichiers depuis votre librairie WordPress en un seul clic !

Ce plugin vous donne la possibilité de comprendre vos règles de réécriture (« Pretty Permalinks »).

Ajoutez des balises à la liste des plugins pour noter rapidement quel plugin fait quoi.
Un investissement dans la R&D pour une expérience toujours plus riche
Une administration WordPress simplifiée
Un back office visuel facilite la prise en main du site afin de s’assurer sa mise à jour.

Une visualisation en direct
La visualisation en direct des modifications facilite la mise à jour des contenus. De plus, elle assure un gain de temps incroyable sur la modification des contenus.

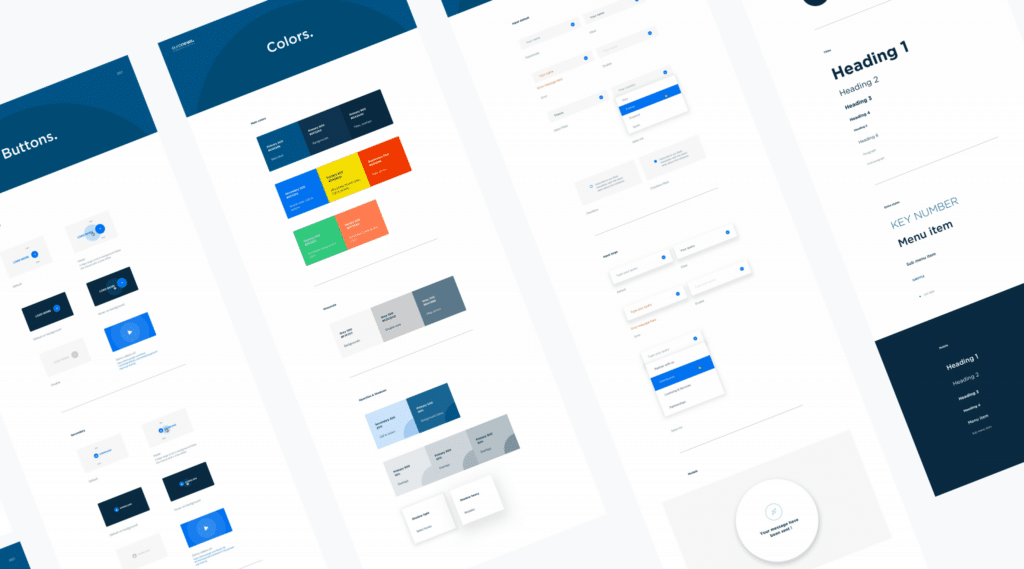
Un design system assure la cohérence du site
Créer une nouvelle page et ajouter des sections est un jeu d’enfant.
Vous conservez donc la charte et la cohérence graphique, vos visiteurs se sentent en confiance et se retrouvent facilement dans le site.

Les avantages du Pilo’Blocks

Une identité graphique conservée dans le temps avec l’image de marque et la charte graphique grâce au design system du Pilo’Press

Administration très visuelle avec prévisualisation en temps réel, ajout d’une nouvelle section en 2 clics

Possibilité de créer et réutiliser les sections à votre envie

Les équipes sont opérationnelles plus rapidement pour administrer le site, ont plus d’indépendance vis-a-vis de l’agence et le site est plus évolutif dans le temps




