Dans un monde numérique où chaque interface doit être claire, cohérente et efficace, le design system est devenu un pilier incontournable de la conception et du développement. Il permet d’unifier les éléments visuels, d’appliquer les bonnes normes, et de poser les principes qui assurent la cohérence à travers un grand nombre d’écrans, de produits ou de sites web.
Que vous soyez designer, développeur, chef de projet ou même product owner, vous avez sûrement déjà rencontré ce défi : gagner du temps, éviter les doublons, faire collaborer différentes équipes sur une même base. Grâce à une bibliothèque riche de composants, une documentation structurée, et des outils adéquats comme Figma, Adobe XD ou Sketch, le design system devient un référentiel utile au service de l’efficacité.
Mais comment créer un tel système sans se perdre dans la complexité ? Quels sont ses avantages spécifiques ? Et pourquoi les entreprises modernes ne peuvent plus s’en passer ? C’est ce que nous explorons dans cet article, en partageant notre expérience chez Pilot’in.
Prêt à découvrir ce sujet passionnant et à embarquer dans l’avenir du design ?
Définition et fondamentaux du design system
Qu’est-ce qu’un design system ?
Origines du concept et figures clés (Christopher Alexander, Brad Frost, etc.)
Avant d’embarquer dans la construction d’un design system, il faut démarrer là où tout a commencé. Le premier acteur majeur, c’est :
Christopher Alexander, un architecte qui a posé les bases du pattern language. Ce concept permet de structurer des modèles récurrents dans la conception.

Un peu comme des repères pour ne pas se perdre dans la folie de la créativité. Des années plus tard, Brad Frost a réutilisé les bases du pattern language de Christopher pour le faire évolué dans le domaine du design.

Brad Frost a transposé cette logique au design numérique avec son fameux Atomic Design. Ce modèle repose sur une vision systématique et modulaire du design d’interface : atomes, molécules, organismes… Chaque composant devient une partie d’un tout cohérent.
Chez Pilot’in, on utilise cette méthode pour tous nos projets web. On l’utilise aussi dans nos ateliers . Ce n’est pas juste une théorie : c’est une référence pratique pour améliorer l’efficacité et la cohérence visuelle des interfaces.
Éléments constitutifs d’un design system
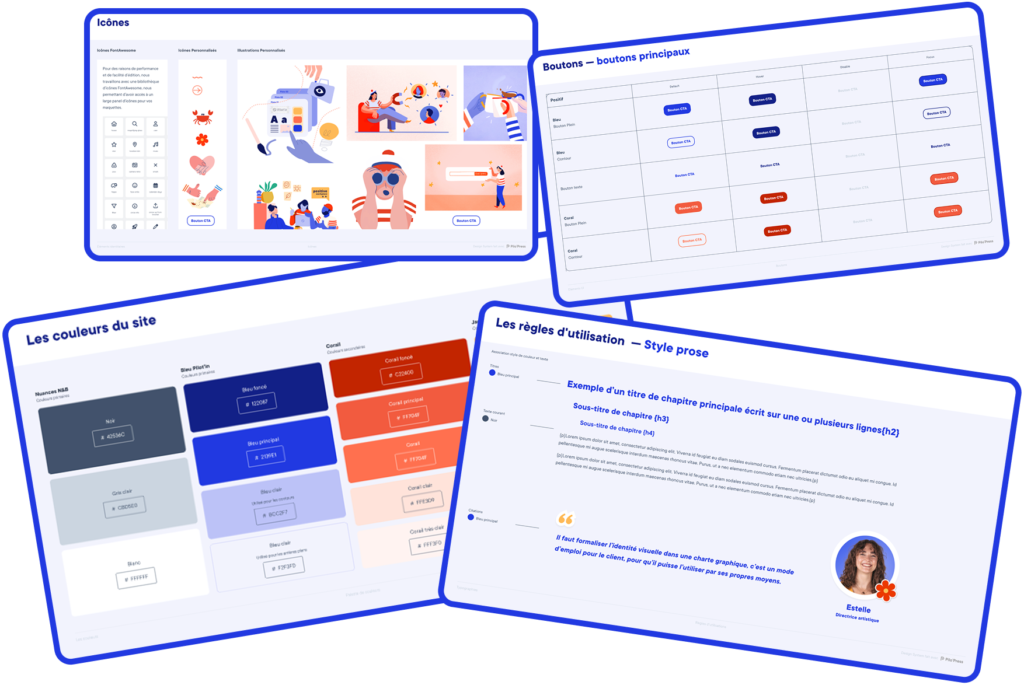
Aujourd’hui, un design system n’est plus une option : c’est un pilier essentielle pour tous vos projets digitaux, qu’ils soit à petite ou à grande échelle. Il regroupe une bibliothèque de :

Ce système de conception facilite la création d’expériences harmonieuses sur tous les supports. Il rend l’apparence, les fonctionnalités et la compréhension plus simples pour vos utilisateurs finaux. Son objectif ? Réduire les problèmes d’incohérence, améliorer la productivité et renforcer votre identité de marque sur le long cours. Un système bien conçu, c’est : une anticipation des besoins, une adaptation des outils, et une flexibilité face aux défis.
🛠️
Avec Figma, Adobe XD ou Sketch, vous pouvez concevoir des kits UI complets pour vos projets web. Ces outils permettent de modifier le code, aligner les interfaces utilisateur et standardiser votre langage de conception.
Pourquoi utiliser un design system ?
Les bénéfices concrets
Réduction du temps de développement
Un design system bien conçu, c’est comme une carte ultra-précise. Grâce à une bibliothèque de composants prête à l’emploi (boutons, champs, grilles), vos équipes gagnent un temps précieux à chaque mise en page.
Chaque élément du design system repose sur une base solide, documentée et testée, qui peut être adaptée à chaque projet. Cela permet aux développeurs de s’appuyer sur des composants fiables et éprouvés, tout en les personnalisant en fonction des besoins spécifiques de chaque client.
Résultat : on gagne en efficacité sans jamais sacrifier le sur-mesure, et on limite les erreurs liées aux tâches répétitives !
Et avec des outils comme :


Figma, Adobe XD ou Sketch, l’intégration est fluide entre les designers et les développeurs. Un vrai gain d’efficacité, notamment sur les projets complexes ou multi-plateformes comme WordPress ou Shopify.
Amélioration de la qualité et de l’expérience utilisateur
Un design system, c’est une boussole pour votre interface utilisateur. Il garantit une cohérence visuelle* sur l’ensemble de vos supports, du mobile au desktop, de la landing à l’espace client.
*
Cohérence visuelle : cela désigne le maintien d’un style graphique homogène sur tous les supports d’un produit numérique.
L’utilisateur repère plus vite les éléments visuels, comprend mieux les fonctions de l’interface et navigue de façon plus fluide. Résultat ? Une expérience plus agréable, pour le client qui visualise votre site, comme celui qui le met en forme !
Sans surprise, les produits ayant un système bien conçu voient leur taux d’engagement augmenter. Vous améliorez la qualité globale sans sacrifier la rapidité d’exécution. Un double avantage pour vos équipes produit et pour vos utilisateurs finaux.
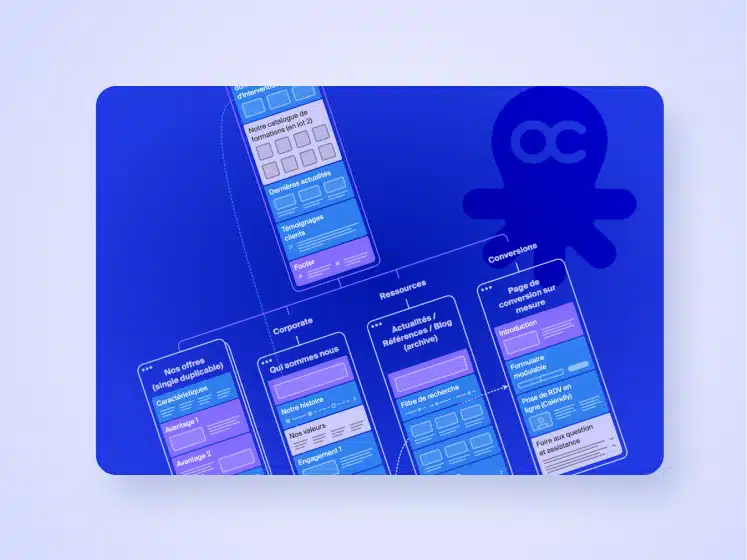
Téléchargez le modèle d’arborescence parfaite de site web
Avec ce modèle d’arborescence, vous avez une très bonne structure de base pour commencer à réaliser votre arbre de site web et réussir votre arborescence ! Téléchargez-la dès maintenant, c’est gratuit
Pour examiner votre demande, nous traitons vos données personnelles. Pour plus d’informations, consultez notre politique de confidentialité.

Alignement des équipes produit et design
Avec le vent dans le dos, une équipe avance plus vite. Un design system, c’est ce vent favorable pour votre organisation produit. Il crée un langage commun entre les designers, les développeurs et les chefs de projet.
Ce pattern language* évite les malentendus, réduit les ajustements inutiles et simplifie la collaboration.
*
Pattern language : c’est un ensemble structuré de solutions de design réutilisables dans un système cohérent.
Chaque profil reste dans son rôle tout en comprenant le cadre global. Cela favorise l’engagement, la communication fluide et la gestion des tâches dans une logique de processus collaboratif.
Chez Pilot’in, on voit la cohérence d’équipe comme une base solide. Quand le cap est clair, chaque membre sait où il va.
Cas d’usage typiques
Design system pour WordPress
Pour Pilot’in, nous avons construit un design system sur-mesure que nous réutilisons pour notre site WordPress.
Notre objectif était de gagner en efficacité, standardiser les interfaces et faciliter la maintenance du site sur le long terme.
➤ Grâce à une charte ergonomique claire et des composants modulables, on a pu créer un environnement stable, évolutif et respectueux des normes d’accessibilité.

Ce projet a permis une meilleure collaboration entre les équipes de développement et de contenu, tout en réduisant le temps de production.
À la clé : un site web cohérent, rapide à faire évoluer, et bien plus simple à maintenir.
Comment créer un design system ?
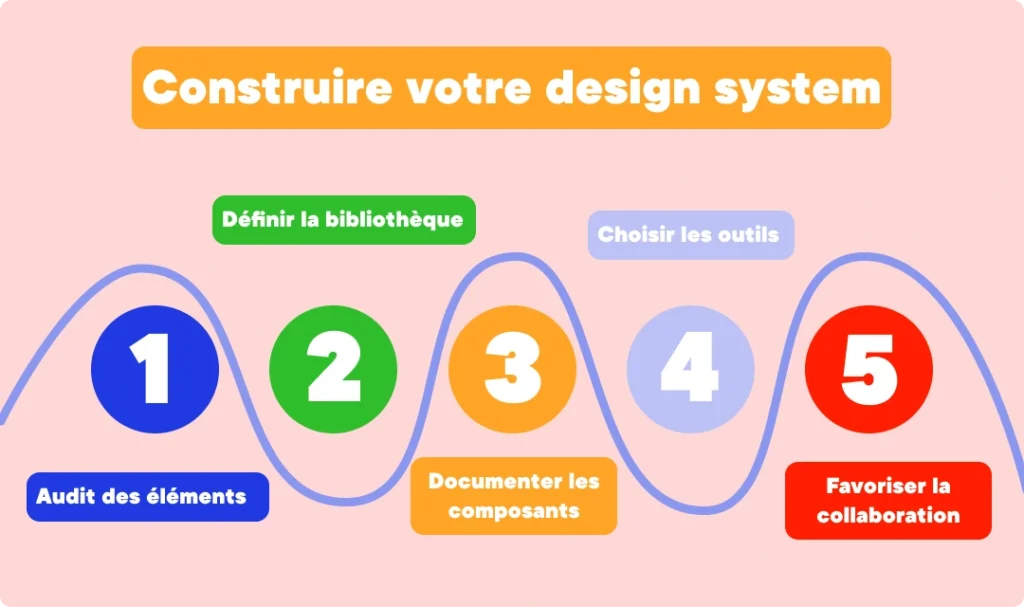
Construire un design system, c’est suivre des étapes clés pour ne rien louper. Il faut du temps, une bonne organisation, et des outils fiables. Mais une fois lancé, tout devient plus fluide. Voici les étapes de conception à suivre pour avancer sans accroc.

Étapes de conception
1) Audit et collecte des éléments existants
Avant toute chose, il faut faire le point sur ce que vous avez déjà. L’audit permet d’identifier les éléments visuels existants : couleurs, typographies, composants, mises en page, etc. Vous récupérez ainsi une matière de design précieuse que vous pouvez réorganiser.
C’est aussi le moment d’analyser vos fichiers Figma, vos styles Adobe, vos règles de conception éparpillées dans Notion ou Google Docs. Cette phase est souvent négligée, mais elle vous évite de reconstruire ce qui fonctionne déjà. C’est votre référentiel de départ.
2) Définition des composants et des styles
Une fois l’audit terminé, vous définissez la bibliothèque qui servira de base. Définir chacun des composants et des styles (bouton, formulaire, carte…) est documenté, nommé, codé si besoin, puis relié à un usage clair. À cette étape, la cohérence visuelle devient votre repère.
3) Documenter les composants :
Ajoutez-y les normes graphiques (marges, grilles, taille des textes) et les déclinaisons de styles (états, variantes, couleurs). Vous pouvez même créer une charte graphique dédiée à votre design system, avec ses propres règles de bonne conduite.
Ce travail est essentiel pour la réutilisation des composants et la réduction des erreurs lors du développement. C’est une étape clé pour gagner en efficacité à long terme.
4) Choix des outils (Figma, Zeroheight, Storybook, Notion…)
Pas de bon chantier sans les bons outils. Ici, l’équipage choisit ses armes :
- Figma pour la conception visuelle collaborative
- Storybook pour documenter les composants en code
- Notion pour gérer les directives et le processus de conception
Ces plateformes permettent une intégration fluide entre les équipes et favorisent l’amélioration continue. Un système de design bien outillé devient une ressource centrale, facile à maintenir et à faire évoluer.
5) Impliquer les équipes dans le processus

Rôle du product designer
Le product designer, c’est le responsable du design system. Il sait où aller, comprend les contraintes métier et anticipe les défis fonctionnels. Son rôle est central dans la construction des composants, la mise en ligne des styles, mais aussi dans la communication autour du système.
Chez Pilot’in, le Product Owner (LoÏck) , s’assure que notre méthodologie soit à jour et utilisable par tous, il s’assure également de faire le pont entre les devs et les designers. Il devient alors un designer advocate, un véritable ambassadeur du design system auprès du reste de l’équipe produit.
Mise en place d’un langage commun
Un bon design system repose sur un langage partagé. Chaque terme utilisé (ex. : “bouton principal”, “composant actif”) doit être compris de la même façon, que vous soyez designer, développeur ou chef de projet.
On parle ici d’un véritable design language, structuré par des directives, des règles, et enrichi au fur et à mesure. Ce langage commun évite les malentendus et aligne l’équipe autour d’un référentiel unique.
Plus le vocabulaire est clair, plus la collaboration devient fluide.

Maintenir et faire évoluer un design system
Un design system, ce n’est pas un document figé dans le temps. C’est une équipe active, un système qui vit, respire et évolue au rythme du temps. Le maintenir, c’est assurer sa cohérence face aux nouveaux usages, aux retours terrain et à l’évolution des outils.
La gouvernance du système
Mises à jour, feedbacks et versioning
Une mise à jour de composant ? Une nouvelle directive d’accessibilité ? C’est normal. Un design system doit intégrer ces évolutions sans perdre le cap. C’est pourquoi on recommande un système de versioning clair*, comme un journal de bord pour chaque ajustement.
*
Versioning claire : désigne une gestion structurée et compréhensible des versions d’un design system, permettant de suivre facilement les évolutions et de garantir la cohérence entre les équipes.
Recueillir les feedbacks des équipes est aussi essentiel. Cela permet d’améliorer l’utilisation réelle du système, de corriger les écarts, et de nourrir le fichier source.

« Un design system ne s’arrête jamais. Il s’améliore continuellement avec le produit et l’équipe. »
LoÏck, directeur artistique et product owner
Organisation produit et rituels d’équipe
La gouvernance passe aussi par l’humain. Chez Pilot’in, on conseille de mettre en place des rituels simples : revues de composants, temps dédié à la documentation, et échanges croisés entre designers et développeurs. Ces moments de partage permettent de garder le cap collectif.
Le design system devient alors une ressource stratégique, pas juste un dépôt de fichiers. C’est un outil de pilotage produit, intégré dans le processus de développement.
Mesurer l’impact et l’adoption
Indicateurs clés (KPI, contribution, adoption, bugs évités)
Pour savoir si votre design system est bien mis en place, il faut savoir le mesurer.
Voici quelques KPI utiles à suivre :
- Taux d’adoption des composants par les équipes
- Réduction des bugs d’interface
- Nombre de contributions ou mises à jour
- Temps moyen pour construire une nouvelle page
Ces indicateurs vous permettent de justifier le retour sur investissement du système, mais aussi de repérer les zones à améliorer.
Le suivi ne doit pas être complexe. Des outils simples suffisent : Trello, Notion, ou même un tableau partagé. Ce qui compte, c’est la constance et l’engagement de vos équipes.
Testez vos connaissances sur le design system
Êtes-vous prêt à adopter un design system ?
Quel est le principal objectif d’un design system ?
Quel outil est le plus adapté à la documentation d’un design system ?
Quel rôle joue le product designer dans un design system ?
Toutes les réponses à vos questions
FAQ Branding
La charte graphique agit comme le compas de votre communication visuelle. Elle assure une cohérence sur tous vos supports (site web, brochures, réseaux sociaux) et renforce l’identité de votre marque. Une charte bien conçue aide à capter l’attention et à marquer durablement les esprits, comme un phare guidant les navires. En bref, elle est essentielle pour asseoir votre crédibilité et vous démarquer dans un océan concurrentiel.
Créer une identité visuelle implique de définir avec justesse un univers visuel qui reflète les valeurs de votre marque. Elle se compose d’un logo unique et ses déclinaisons, d’une palette de couleurs et de typographies harmonieuses et adaptées à votre cible et votre marché ainsi que de des visuels sur lesquels ce déclinent l’identité (carte de visite, signature mail, goodies …). L’objectif ? Un tout cohérent et impactant, prêt à affronter toutes les mers.
La charte graphique est un document qui rassemble l’ensemble des règles pour utiliser vos éléments visuels (logo, couleurs, typographies) de manière uniforme. Ce guide assure une communication homogène, qu’il s’agisse de drapeaux sur le mât ou de votre site internet. En naviguant avec cette cohérence, vous bâtissez une image forte et reconnaissable.
Le branding, c’est la voile qui propulse votre entreprise vers la notoriété. Il construit une image forte, distincte, et inspire confiance. C’est aussi un lien affectif : les clients choisissent une marque qui résonne avec leurs valeurs. En travaillant votre branding, vous donnez à votre entreprise un cap clair et une position unique dans le marché.
L’atelier de positionnement vous aide à définir votre cap en clarifiant votre unicité et votre valeur ajoutée. Ce travail stratégique influence directement le branding en posant des bases solides pour une identité et des messages cohérents. Une stratégie claire vous permet de naviguer avec assurance dans votre secteur.
Un bon branding, c’est l’art d’assembler une identité visuelle forte et des messages percutants. Cela commence par un diagnostic des valeurs et des aspirations de votre entreprise. Ensuite, chaque élément visuel (logo, couleurs, typographies) et chaque message doivent refléter votre ADN. Le résultat ? Une marque qui capte l’attention et reste gravée dans les mémoires.
Un branding soigné, c’est une assurance tout risque pour votre crédibilité. Une identité visuelle cohérente, des messages clairs et des supports alignés projettent une image professionnelle et fiable. Cela rassure vos clients, comme un navire bien construit inspire confiance à son équipage 🙂
Créer une identité visuelle, c’est ancrer votre marque dans l’esprit de vos clients. Elle vous rend identifiable et mémorable, que ce soit par un logo percutant ou des couleurs spécifiques. Elle reflète vos valeurs et crée une connexion durable avec vos cibles.
Le branding, c’est le cœur de votre marque. Il rassemble les éléments visuels (logo, couleurs, design) et narratifs (valeurs, messages) pour bâtir une image forte. Véritable boussole stratégique, le branding vous différencie et fait vibrer votre public cible.





 Branding
Branding
 Branding
Branding