Branding
Maquette de site web : modèle gratuit et méthode de création
Qu’est-ce qu’une maquette de site web ?
Une maquette de site web est un schéma visuel qui représente l’architecture et la structure de votre site internet avant sa création. La maquette est utilisée pour planifier et organiser les éléments visuels, les fonctionnalités et la navigation d’un site web (ou tout autre projet web). La maquette permet aux designers et aux développeurs de visualiser l’apparence du site, son organisation et son interaction avec les utilisateurs. Plus qu’utile, c’est une étape indispensable dans la création de votre site web.
Réaliser une maquette de site efficace n’est pas si facile que ça. Le processus de création d’une maquette inclut la prise en compte des besoins spécifiques du projet, tels que la facilité d’utilisation, l’accessibilité et la compatibilité avec les appareils mobiles. Concevoir une maquette de site web est une étape cruciale pour assurer le succès du futur site, car elle aide à éviter les problèmes de conception et de fonctionnalité qui pourraient survenir lors de la phase de développement.

Téléchargez notre librairie Figma pour créer votre maquette en moins de 2h ⏱
Pour examiner votre demande, nous traitons vos données personnelles. Pour plus d’informations, consultez notre politique de confidentialité.
Les outils pour créer une maquette de site web efficace
Pour créer une maquette de site web, il existe plusieurs logiciels et outils disponibles qui facilitent la conception. Avant les outils, penchons-nous un peu sur le processus (les détails sont plus bas ). Un wireframe est souvent la première étape de la création d’une maquette, car il permet de visualiser l’agencement de base et la structure du site. Ensuite, un prototype plus détaillé peut être élaboré pour affiner l’apparence et les fonctionnalités du site.
Parmi les meilleurs logiciels pour créer des maquettes, on trouve Figma. Figma est une option intéressante parce qu’il s’agit d’un outil de design collaboratif en ligne qui permet aux équipes de travailler ensemble sur une maquette en temps réel. Chez Pilot’in, nous travaillons avec Figma depuis plusieurs années et nous gagnons beaucoup de temps dans la réalisation des maquettes, mais aussi dans les allers-retours avec nos clients. Autres outils plus classiques : Adobe Photoshop et Adobe XD, qui offrent une gamme complète d’outils de design et de prototypage.
En fonction de vos préférences et de vos besoins, vous pouvez choisir et utiliser l’outil qui vous convient le mieux pour concevoir une maquette de site web efficace et attrayante.
Pour les plus curieux, découvrez nos tutos pour prendre en main Figma facilement
La conception d’une maquette de site web
La conception d’une maquette de site web implique de combiner les aspects expérientiels et fonctionnels pour créer une interface utilisateur attrayante et fluide.

Le processus de conception commence généralement par le zoning et le wireframing, qui consistent à déterminer les zones clés de la page et à esquisser la structure de base de l’interface. La différence entre zoning et wireframe est la suivante : le zoning peut directement se faire dans l’arborescence, tandis que les wireframes doivent être créés sur un outil dédié.
Ces étapes permettent de définir l’emplacement des images, du texte et des autres éléments visuels, ainsi que d’organiser la navigation et les interactions entre les différentes pages du site. Les designers doivent également veiller à ce que l’interface utilisateur soit cohérente et harmonieuse.
En somme, la conception d’une maquette de site web est un processus complexe qui nécessite un ensemble de compétences variées, allant du design graphique à la compréhension des besoins des utilisateurs. En travaillant étroitement avec les parties prenantes du projet, les designers sont en mesure de créer une interface utilisateur attrayante et fonctionnelle qui répond aux attentes et aux objectifs du site.
Les étapes et la méthodologie pour la création d’une maquette de site web
La création d’une maquette de site web suit généralement une méthodologie structurée pour garantir un résultat cohérent et efficace. Voici les principales étapes du processus de réalisation d’une maquette de site web :
Arborescence
Lors de cette étape, les designers établissent un plan de la structure et de l’organisation du site. Cela peut inclure la création d’un plan de site, la définition des catégories de contenu et la répartition des éléments sur les différentes pages. Pour en savoir plus sur la méthodologie Pilot’in, vous pouvez télécharger notre modèle d’arborescence Octopus.
Zoning
L’étape de zoning peut se faire sur un outil comme Figma comme à main levé. Il s’agit de créer les différentes « zones » de vos pages web. L’idée est de définir comment notre page sera structuré, si on aura de la vidéo, des images, des formulaires de contact, etc. Par ici pour en savoir plus sur le zoning !
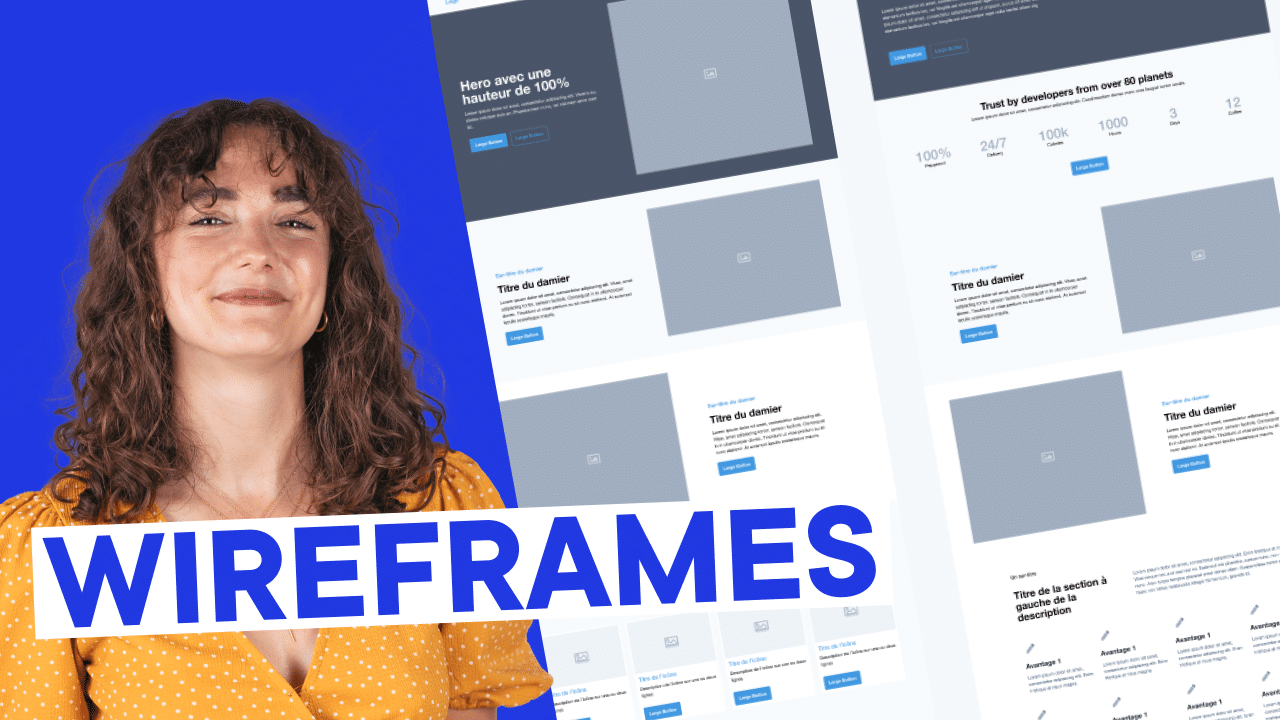
Wireframing
Cette étape vise à créer un schéma simplifié de la disposition et de l’organisation des éléments sur chaque page. Le wireframe permet de visualiser rapidement la structure du site et de résoudre les problèmes potentiels avant de passer à des étapes plus détaillées.
Prototypage
Les maquettes interactives, ou prototypes, sont créées pour simuler l’expérience utilisateur et les interactions entre les pages. Le designer vont créer les liens entre les différentes pages pour créer un prototype de votre site sur Figma. Cela permet de tester et d’affiner l’interface utilisateur avant la phase de développement.
Webdesign
Si la charte graphique n’existe pas encore, le ou les designers vont la créer. Ensuite, ils vont implémenter votre identité visuelle dans les maquettes (les couleurs, les polices, les icônes, etc). Ils travaillent sur l’harmonisation de l’identité visuelle du site et l’adaptation du design aux besoins des utilisateurs.
Révision et validation
Les parties prenantes examinent la maquette et donnent leur feedback. Les designers apportent les modifications nécessaires pour améliorer l’interface utilisateur et la cohérence du site. Ici encore, l’avantage d’un outil collaboratif comme Figma se fait ressentir.
Comment Pilot’in restitue votre maquette de site web ?
Lorsque notre équipe design crée une maquette de site web pour nos clients, nous veillons à ce que le résultat final soit une représentation fidèle et fluide de l’expérience utilisateur souhaitée. Pour ce faire, nous utilisons un processus en plusieurs étapes :
01
Réunion d’onboarding : cette réunion a pour objectif de comprendre les attentes du client et de se lancer dans le projet avec une bonne connaissance du client et de ses besoins. Nous vous mettons à disposition une version de la maquette sur Figma, permettant de visualiser l’avancée et faire faire vos retours directement sur un seul et même outil.
02
Présentation des wireframes : Nous avons deux présentations des maquettes. Une première version est présentée, puis une semaine de délai pour les retours clients. Nos designers font les ajustements nécessaires suite aux retours et nous validons ensemble les maquettes. Nous intégrons les interactions (étape de prototypage) et les éléments dynamiques (animations) dans la maquette pour offrir une expérience complète et immersive, qui permet de mieux comprendre le comportement du site et les attentes des utilisateurs. Lors des présentations, nous présentons page par page, en mettant l’accent sur les éléments clés de chaque section, les choix de conception et les interactions prévues. Cela permet à nos clients d’avoir une vue d’ensemble du site web et de comprendre les décisions prises lors de la conception.
03
Présentation du webdesign : Une fois les wireframes validées, nous allons développer votre webdesign. Le webdesign est tout simplement votre identité visuelle qui va venir s’implémenter sur les wireframes. Lors de la présentation, vous aurez un résultat qui sera proche du résultat final qui sera mis en ligne. Tout comme les wireframes, deux allers-retours auront lieu pour valider une version définitive du webdesign.
04
Adaptation responsive et validation des maquettes : Nous nous assurons que les maquettes sont conçues pour être adaptative et réactive, afin qu’elle s’affiche correctement sur différents types d’écrans (PC bureau, tablettes et smartphones). une fois toutes ces étapes validés, on valide les maquettes et on peut envoyer tout cela au développement.
En suivant cette méthodologie, nous sommes en mesure de restituer une maquette de site web complète et convaincante, qui offre une expérience utilisateur fluide et une vision claire du site web final.