WordPress
Wireframe : les différents types et leurs objectifs
Un wireframe, aussi connu sous le nom de maquette fonctionnelle (ou schéma d’interface), est une ébauche visuelle qui représente le cadre squelettique d’un site web ou d’une application.
Imaginez-le comme le plan d’architecte pour une maison🗺️
Avant de vous inquiéter des couleurs des murs ou du type de rideaux que vous allez choisir, vous devez d’abord avoir une idée solide de la structure fondamentale de votre bâtisse.
De la même manière, avant, de vous plonger dans les détails du design graphique ou du contenu, le wireframe vous donne une vue d’ensemble de la disposition et des fonctionnalités de votre site ou de votre application.
Wireframe : intérêt et objectifs
Cette petite partie va vous permettre de tout comprendre sur ce grand outil (on vous dit tout en détail).
Pourquoi réaliser un wireframe ?
Le wireframe est souvent considéré comme le point de départ dans la création ou la refonte d’un site internet.
Il est utilisé par de nombreuses agences (comme Pilot’in), par les designers les experts en SEO mais aussi les pilotes de projet.
Ce premier prototype permet aux parties prenantes d’avoir une compréhension claire de la structuration des pages, de l’arborescence du site, et des interactions entre ses divers éléments.
L’intérêt d’un wireframe ?
Le principal intérêt d’un wireframe est la clarté et l’uniformité d’information qu’il fournit aux divers membres d’une équipe de projet. C’est un moyen efficace de s’assurer que tout le monde est sur la même longueur d’onde (équipes et clients). Parce que le wireframe présente une ébauche visuelle du design et de la disposition du site, il apporte une base solide pour les décisions relatives à la conception graphique et au développement.
En mettant en évidence cette maquette initiale, vous évitez des erreurs coûteuses et gagnez du temps qui aurait pu être dépensé en modifications et ajustements. Le wireframe agit donc comme un guide précis, permettant aux équipes de travailler avec un sens clair de direction et des objectifs déteminés, sans avoir besoin de réajustements majeurs en cours de route (et ça, c’est très important) 😅
Les objectifs d’un wireframe

Visualisation facile
Vous n’avez pas à imaginer comment les choses vont se dérouler, vous pouvez voir les différentes caractéristiques schématisées.
![]()
Optimisation de l’expérience utilisateur
Un bon wireframe (ceux de nos marins par exemple) 😝 prend en compte comment l’utilisateur final va interagir avec le site ou l’application, garantissant ainsi que l’interface est à la fois intuitive et conviviale.
![]()
Participation active
Le wireframe est souvent le premier élément tangible que vous verrez dans le processus de développement. C’est donc l’occasion pour vous de donner vos commentaires et de vous assurer que le projet est sur la bonne voie dès le départ.

Téléchargez le modèle d’arborescence parfaite de site web
Avec ce modèle d’arborescence, vous avez une très bonne structure de base pour commencer à réaliser votre arbre de site web et réussir votre arborescence ! Téléchargez-la dès maintenant, c’est gratuit
Pour examiner votre demande, nous traitons vos données personnelles. Pour plus d’informations, consultez notre politique de confidentialité.
Wireframe & zoning
La construction du wireframe se veut être la plus simple et compréhensible possible. Pour obtenir un rendu pertinent, des structures spécifiques seront utilisées !
C’est quoi le zoning ?
Le zoning est l’étape souvent associée au wireframing, mais plus concentrée sur les diverses zones de la page. C’est une façon de définir différentes zones ou composants sur votre schéma pour y placer l’ensemble de vos contenus.
Cette technique apporte une forme plus détaillée à votre maquette, indiquant où seront situés les éléments graphiques, les textes, et autres composants fonctionnels. Il peut être réalisé manuellement, mais il est le plus souvent effectué à l’aide de logiciels en ligne (comme Figma)
Utilité et objectifs
![]()
Précision dans la réalisation
Avec un zoning bien défini, chaque composant et élément peuvent être placés avec précision, en conformité avec les attentes du projet.
![]()
Économie de temps
En ayant un plan clairement défini dès le début, les équipes peuvent travailler de manière plus efficace, ce qui élimine le besoin de multiples révisions et ajustements en cours de route.
![]()
Optimisation de l’expérience utilisateur
Quels sont les différents types de wireframes ?
Quand on parle de concevoir une interface utilisateur pour un futur produit web ou mobile, on l’a vu, le terme « wireframe » revient automatiquement. Cependant, tous les wireframes ne sont pas créés de la même manière et avec les mêmes objectifs.
Comprendre les différents types de wireframes et savoir quand les utiliser est donc important pour votre future page ou application !
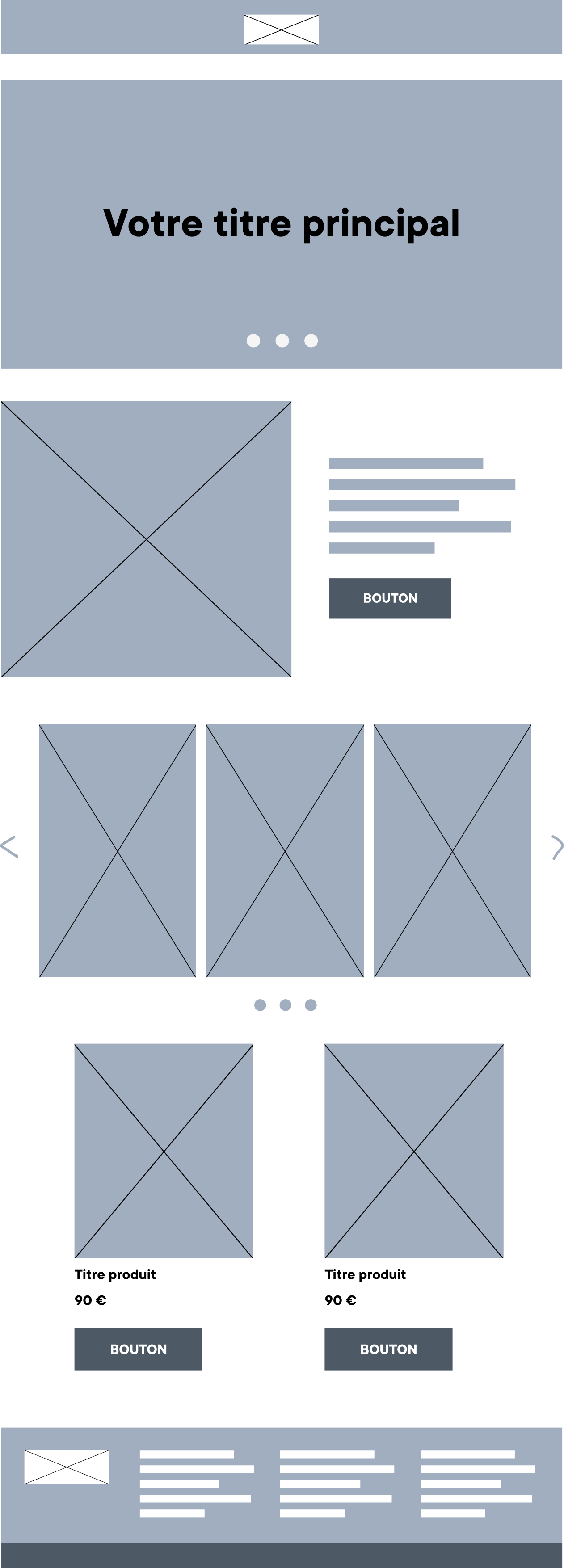
Le wireframe low-fidelity
Le Wireframe Low-Fidelity est une ébauche très simplifiée de ce à quoi ressemblera la future interface. Il permet de créer rapidement un aperçu de la page, souvent à l’aide de simples traits et formes. Ce type de wireframe est particulièrement utile lorsque vous êtes en phase de brainstorming ou au début de la conception.
Il donne une image générale de la disposition et des fonctionnalités clés sans entrer trop dans les détails.
Chez Pilot’in : le low-fidelity est utilisé en atelier pour être efficace et assez clair sur des directions larges. C’est le type de wireframe que l’on utilisera également dans nos arborescences sur Octopus.

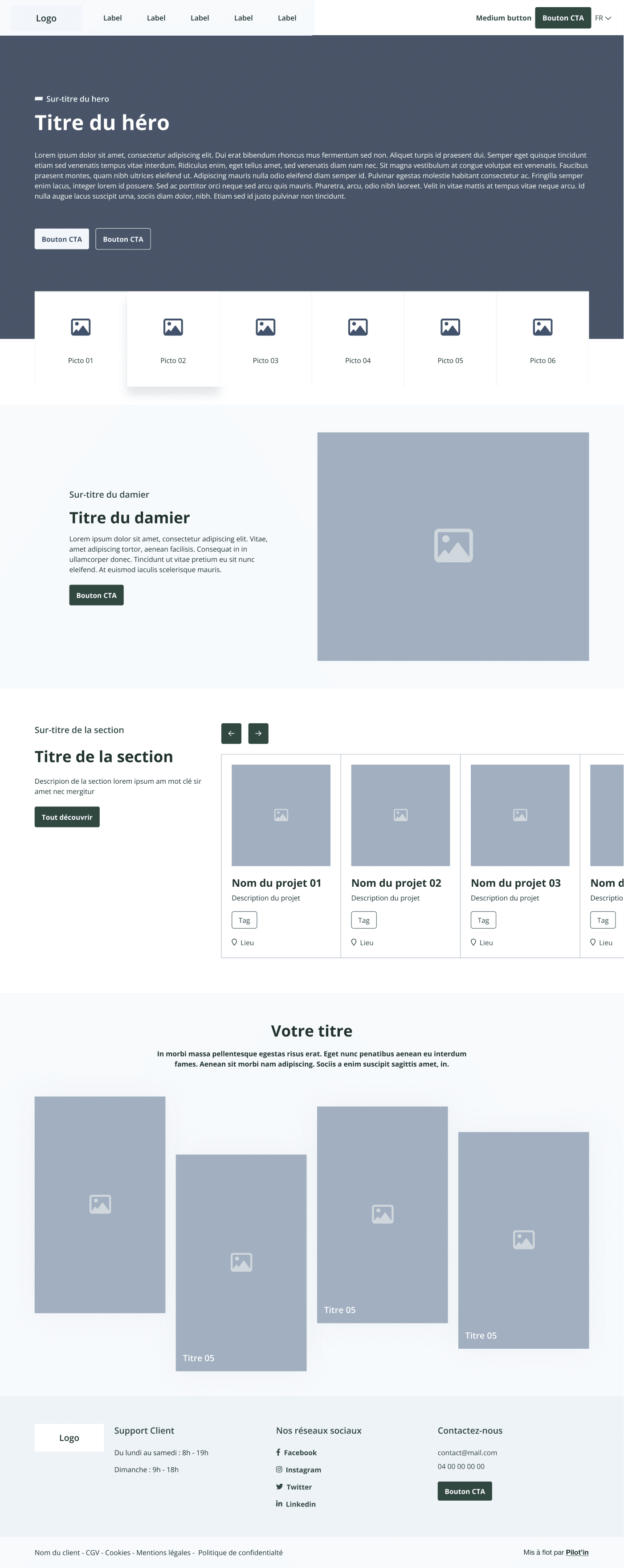
Le wireframe high-fidelity
Le Wireframe High-Fidelity, en revanche, est bien plus détaillé. Il ressemble davantage à la version finale du produit et inclut des éléments comme des icônes, des boutons et même des indications de navigation.
Si le Low-Fidelity vous permet de voir la forêt, le High-Fidelity vous montre chaque arbre en détail. C’est un outil plus avancé souvent utilisé dans les étapes ultérieures de la conception.
Ce wireframe vous offre une image bien plus claire de ce à quoi va ressembler votre site web ou votre application. On pourra y visualiser correctement l’expérience utilisateur et l’utilisation des fonctionnalités plus complexes.
Chez Pilot’in : pour tous vos projets, nos wireframes seront high-fidelity. Le wireframe low-fidelity sera seulement utilisé dans les cas cités précédemment.

Quels outils pour construire un wireframe ?
On vous présente les principaux outils juste en dessous !
Figma : le choix de la sécurité
Figma s’est rapidement imposé comme l’un des logiciels de conception d’interface les plus polyvalents du marché. Il fonctionne entièrement dans le cloud, ce qui facilite grandement la collaboration entre les membres de l’équipe. En ce qui concerne le wireframing, Figma offre une panoplie d’outils et de fonctionnalités qui permettent de créer des wireframes low-fidelity aussi bien que des prototypes high-fidelity. Son interface intuitive facilite la création de maquettes interactives, ce qui est particulièrement avantageux pour tester des flux utilisateur en conditions réelles.
Miro : le logiciel tableau
Miro est une plateforme de tableau blanc numérique favorisant la collaboration. Ce n’est pas un outil de design d’interface spécialisé, mais il excelle dans le wireframing low-fidelity. L’avantage principal de Miro réside dans sa capacité à faciliter le brainstorming et l’échange d’idées au sein d’une équipe (et c’est gratuit). Avec Miro, vous pouvez littéralement dessiner vos idées sur un tableau blanc virtuel et les partager instantanément, ce qui le rend parfait pour les phases initiales de votre projet (web ou non).
Balsamiq : l’alternative la plus simple
Balsamiq est un outil dédié au wireframing se concentrant principalement sur la clarté et la rapidité. Son interface imite le dessin à main levée, ce qui facilite la conception de wireframes low-fidelity. Balsamiq est idéal pour ceux qui souhaitent créer rapidement des maquettes fonctionnelles sans se perdre dans les détails graphiques. Il offre un moyen rapide de transformer vos idées en quelque chose de tangible, tout en étant suffisamment simple pour que tout le monde puisse l’utiliser.
Conclusion
Pour conclure, le wireframe est un outil incontournable dans la phase de conception d’un site web ou d’une application mobile. Il vous offre une vision claire de la future structure de votre produit, en mettant en lumière ses fonctionnalités et son UX. Que vous optiez pour un wireframe low-fidelity pour gagner du temps ou un high-fidelity pour plus de détails, l’objectif reste le même : que les équipes et les clients soient sur la même longueur d’onde.
On l’a vu, des logiciels comme Figma, Miro, Balsamiq, et Mockflow facilitent cette étape, rendant la collaboration en équipe plus fluide.
En bref, réaliser l’étape du wireframing, c’est favoriser la réussite de votre projet.

Recevez les Pilo’tips,
une astuce digitale chaque semaine !
Profitez-en, c’est gratuit
[activecampaign form=50 css=1]

