La création d’un site web ne se limite pas à un assemblage aléatoire de pages. C’est un moment de réflexion où tout doit être pensé afin de donner une bonne expérience utilisateur aux visiteurs.
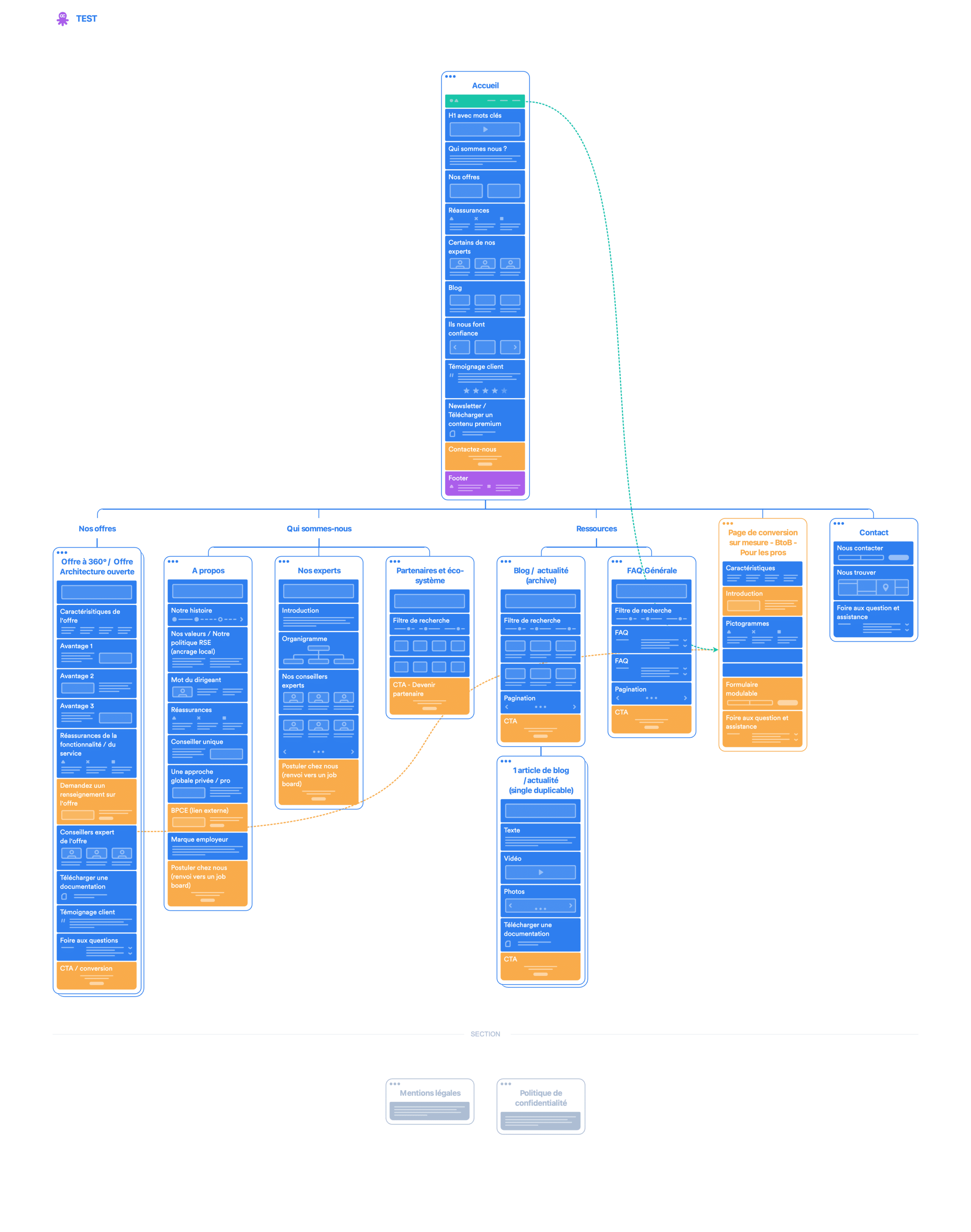
C’est là qu’intervient le zoning de site web. Ce processus commence par la définition d’une arborescence claire, le design de wireframes simplifiés, et la création de maquettes graphiques, assurant que chaque élément, du logo au bouton de conversion, trouve sa place idéale sur la page.
Embarquez avec nous dans cette aventure ! ⛵️
Introduction au zoning de site web
C’est quoi le zoning de site web ?
Le zoning de site web est un concept inévitable dans l’univers de la conception web. Il sert de première étape dans l’élaboration d’un site internet.
Cette phase de zoning représente le processus par lequel les concepteurs définissent et organisent les différentes zones ou sections d’un site. Cela forme une base solide pour tout le projet. En pratique, le zoning s’articule autour d’une idée claire de l’espace et de la composition d’un site, avant même de penser au design ou tout autre élément. Cette étape préparatoire permet de garantir que chaque élément du site, de sa navigation à son contenu, sera logiquement agencé et facilement accessible pour les utilisateurs.
En d’autres termes, le zoning de site web est l’esquisse initiale qui guide toutes les décisions d’élaboration ultérieures, afin de s’assurer que le site final sera à la fois esthétique, fonctionnel et proposera une bonne expérience utilisateur.
Importance et objectifs du zoning
Le zoning d’un site web est important dans la conception digitale, car il sert de fondation à la structure et également à l’organisation de votre contenu en ligne.
Au-delà de ça, il cherche à établir une identité visuelle forte et à garantir que le référencement naturel soit pris en compte dès les premiers points de conception. Son but principal est d’optimiser l’expérience de l’internaute, en assurant une navigation intuitive et efficace.
Par ailleurs, un zoning efficace met en lumière l’identité visuelle de votre marque et charpente l’architecture de l’information de façon logique, répondant ainsi aux objectifs de l’ergonome et également celui des designers. En somme, l’utilité du zoning réside dans sa capacité à créer une expérience utilisateur cohérente et attrayante. Il doit refléter clairement les valeurs et les objectifs de votre projet web.

Les étapes du zoning
On vous le redit (pour être certain que ça rentre), le zoning de site web est une étape importante dans le processus de composition d’un site. Il sert de fondation solide pour la structure et toute l’organisation du projet. Dès le premier temps, il est essentiel de planifier minutieusement chaque aspect du site. Commencez par définir clairement les objectifs et les besoins de l’utilisateur final.
Pour réaliser un zoning efficace, il faut suivre plusieurs étapes essentielles, et les voici :
- La définition précise du public cible,
- La définition des objectifs du site,
- Travailler sur la conception du site signifie organiser les informations et les éléments graphiques en suivant une logique qui respecte les attentes des utilisateurs,
- Structurer l’architecture du site en zones clairement définies permet aux concepteurs de planifier le parcours utilisateur et d’optimiser l’expérience globale sur le site.
Téléchargez le modèle d’arborescence parfaite de site web
Avec ce modèle d’arborescence, vous avez une très bonne structure de base pour commencer à réaliser votre arbre de site web et réussir votre arborescence ! Téléchargez-la dès maintenant, c’est gratuit
Pour examiner votre demande, nous traitons vos données personnelles. Pour plus d’informations, consultez notre politique de confidentialité.

Les outils et les techniques
Pour réussir le zoning de votre site web, il est essentiel de maîtriser une panoplie d’outils et de techniques spécifiques à cette pratique.
Parmi les méthodes clés, le wireframing et le prototypage papier sont les premières étapes à réaliser. Cela permet de schématiser de manière simple mais efficace l’agencement des éléments sur vos pages. Utiliser une wireframe ou un mockup plus détaillé, vous aide à visualiser et à ajuster l’organisation de votre contenu. Il est important de le faire avant même le début du développement proprement dit.
Les logiciels tels que ceux proposés par la suite Adobe offrent des outils pour créer des wireframes et mockups. Cela facilite la collaboration et la communication au sein de l’équipe en charge du projet.
En adoptant ces pratiques, vous vous assurez que la méthode de zoning adoptée mène à l’élaboration d’une structure web à la fois ergonomique et esthétiquement plaisante, garantissant ainsi une expérience utilisateur optimale dès les premières phases de conception de votre site.
Éléments et composants du zoning
Cette phase d’élaboration concentre son attention sur l’agencement des divers éléments et composants qui constitueront la base du site.
Chaque zone, partie, ou section de la page web est soigneusement pensée pour accueillir contenu, texte, images, et fonctionnalités de manière à ce que l’utilisateur navigue intuitivement à travers les pages web. Le zoning ne se limite pas à la disposition des contenus. Il englobe aussi la planification du système de navigation, l’emplacement des boutons d’action, la constitution des menus, l’intégration du logo et l’optimisation de chaque interface utilisateur pour garantir une expérience cohérente sur l’ensemble de l’application web.
Les éléments qui composent le zoning doivent être sélectionnés et organisés avec pour objectif d’améliorer la facilité d’utilisation et l’efficacité du site. L’aspect visuel, tels que le choix des images ou la mise en forme du texte, doit servir les objectifs globaux, tandis que les fonctionnalités intégrées, comme les formulaires de contact ou les boutons d’appel à l’action, doivent être intuitives et accessibles.
Un zoning réussi repose sur la compréhension de l’expérience utilisateur souhaitée. il doit guider chaque visiteur à travers un parcours utilisateur logique et engageant, depuis la page d’accueil jusqu’à la conversion finale.

Intégration du design et de l’ergonomie
L’intégration réussie du design et de l’ergonomie est un pilier important pour créer une expérience utilisateur optimale.
Le design graphique ne se limite pas à embellir le site. Il sert également à guider l’utilisateur à travers une interface fonctionnelle et intuitive. Chaque aspect graphique, des couleurs aux typographies, doit être choisi en accord avec la charte graphique du site pour assurer cohérence et professionnalisme.
La conception graphique joue un rôle qu’il ne faut pas négliger dans la production d’une maquette graphique. Elle représente la vision finale du site avant son développement. Cette étape permet de peaufiner l’aspect fonctionnel du site, en s’assurant que chaque élément graphique s’intègre harmonieusement avec les principes d’ergonomie.
En effet, l’ergonomie vise à rendre le site agréable à utiliser, en mettant l’accent sur la logique de navigation et l’accessibilité des informations. Une approche centrée sur l’utilisateur, combinant esthétique et fonctionnalité, est donc essentielle. Tout cela pour transformer le zoning initial en un site web réussi, où le design et l’ergonomie travaillent de concert pour captiver et retenir l’attention de l’utilisateur.
Le rôle de l’équipe de projet
Une collaboration étroite au sein de votre équipe est importante. Cette équipe, généralement constituée de designers, développeurs, et de chef de projets (évidemment) travaille de concert pour assurer la réussite de ce projet.
L’UX designer apporte sa vision artistique et veille à la cohérence graphique d’un site internet. Il fera attention de garder également une expérience utilisateur intuitive et dont la navigation est fluide.
Le chef de projet se concentre sur le bon relais des informations entre les différentes parties.
Les développeurs transforment ces idées en une réalité fonctionnelle, codant le site pour qu’il corresponde précisément aux attentes définies.

Le client partage sa vision et ses objectifs, fournissant une direction et un but. Cette synergie entre les différents professionnels est essentielle. Elle vous permet de mener à bien le travail et aboutir à la création d’un site web non seulement esthétiquement plaisant mais aussi fonctionnel et répondant aux besoins du client.
La réalisation : du zoning au site final
La transition du zoning à la réalisation finale d’un site internet.
C’est dans cette phase que le travail préparatoire de zoning prend vie. Les plans et les maquettes se transformes en un site web fonctionnel et esthétiquement plaisant grâce au webdesign. La mise en place du site commence par la construction de sa structure de base. Elle est suivie du développement des différentes pages du site. Chaque élément, des menus à la gestion de contenu, est soigneusement développé pour assurer que le site final réponde correctement aux objectifs initialement définis.
La création de site, qu’il s’agisse d’un plan de refonte de site ou de la construction d’un tout nouveau site, exige une attention particulière à chaque détail. Cela garantie que le contenu du site soit pertinent et engageant mais aussi bien organisé et facile à naviguer. À cette étape, le livrable commence à prendre forme. Il est passé d’une version initiale à un produit fini, prêt à être lancé sur l’internet.
Conclusion
En conclusion, le zoning de site web repose sur une application méthodique des principes de conception. Au niveau de l’architecture de l’information et au niveau du design visuel et fonctionnel. Ce processus détaillé, débutant par la création de wireframes et de maquettes, permet aux concepteurs et à votre équipe sur le projet de visualiser l’organisation spatiale des éléments et du contenu des pages web. Cela permet de s’assurer que chaque partie du site répond précisément aux besoins des utilisateurs tout en optimisant la navigation.
Les outils comme Figma (ou Adobe XD) et les pratiques de wireframing et de mockup offrent un cadre pour tester différentes configurations. Cela vous aidera à garantir le design, l’ergonomie. Il vous permettra également d’être sur que les fonctionnalités s’alignent sur les objectifs du projet et les attentes du client.





 Création de site web
Création de site web
 Branding
Branding